앱스토어 커넥트 제출 스크린샷 이미지 사이즈. 웹앱의 경우 쉽게 캡쳐하는 방법
앱스토어에 iOS 앱을 등록할 때 스크린샷을 등록해야 한다. 디자이너가 있다면 사이즈별로 디자인을 해서 업로드하면 된다. 그러나 디자이너가 없다면 Xcode로 에뮬레이터를 실행해 일일이 스크린샷을 떠야 한다. 그런데 웹앱이라면 굳이 에뮬레이터를 실행할 필요 없이 크롬이나 파이어폭스에서 캡쳐를 하면 된다.

사이즈
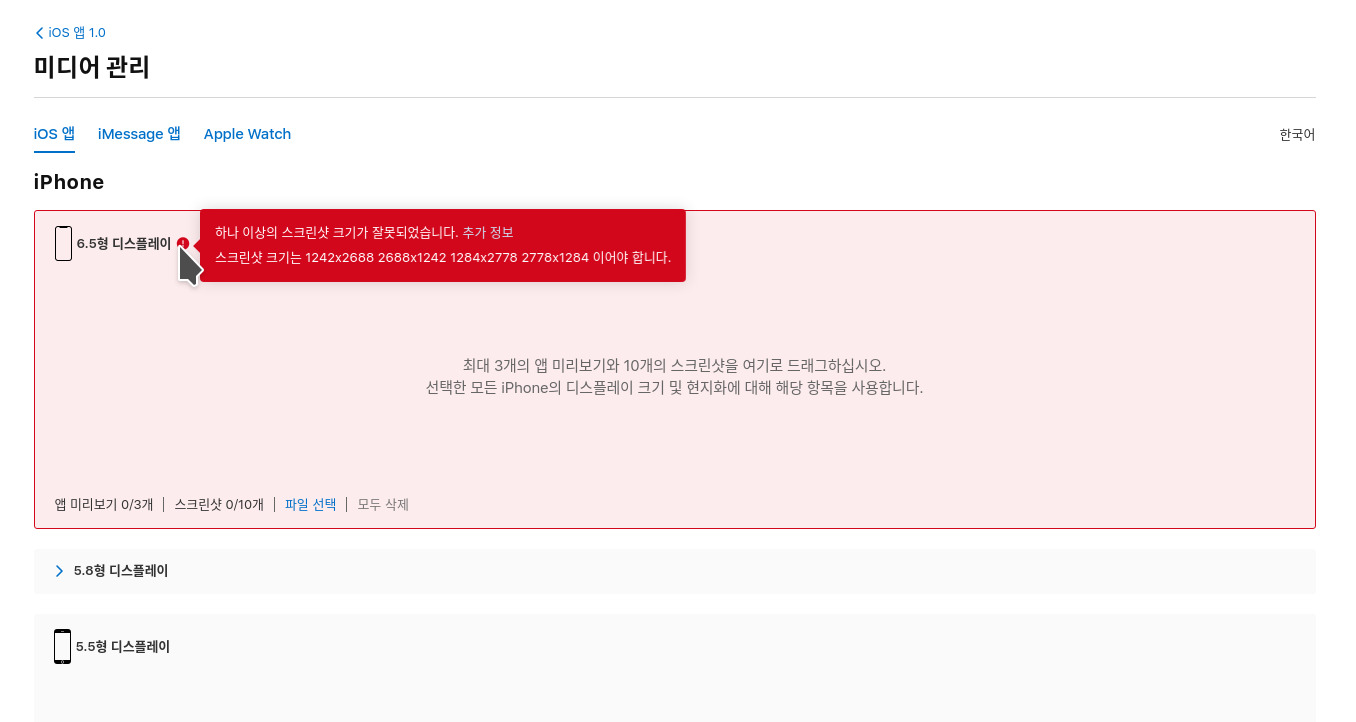
애플은 6.5인치, 5.5인치, 12.9인치 기기용 스크린샷을 요구한다. 각각 픽셀로 환산하면 아래와 같다.
- 6.5인치: 1242x2688 or 1284x2778
- 5.5인치: 1242x2208
- 12.9인치: 2048x2732
디자이너가 있다면 위 사이즈로 이미지를 만들어 달라고 하자. 세로 사이즈만 적었는데 가로로 해도 된다.
웹앱의 경우 크롬에서 캡쳐할 수 있다
크롬에서 모바일 화면 보기로 들어가면 사이즈를 지정해서 캡쳐할 수 있다. 모바일 화면 보기로 들어가는 방법은 Ctrl+Shift+i 를 눌러 개발자 도구를 연 뒤, 이후 개발자 도구 패널 좌측의  을 누른다. 그러면 반응형 뷰 버튼이 뜬다.
을 누른다. 그러면 반응형 뷰 버튼이 뜬다.
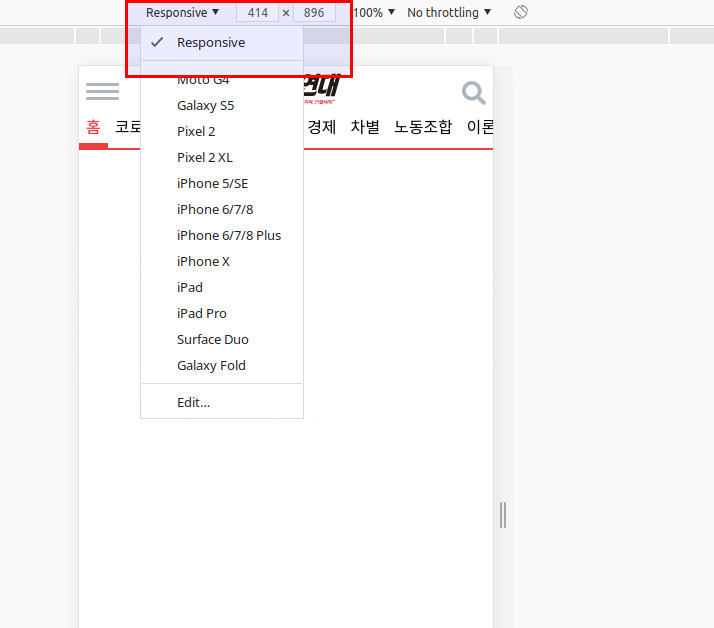
여기에서 좌측의 기기 셀렉트 박스에서는 Responsive를 선택해 준다. 그러면 셀렉트 박스 오른쪽에 사이즈를 직접 입력할 수 있게 뜬다. 이제 여기에 사이즈를 입력해 주면 원하는 스크린샷을 얻을 수 있다.

그런데 처음에 언급한 사이즈를 그대로 입력하면 너무 커서 레이아웃이 깨질 것이다. 그래서 비율만 따르는 것으로 하자.
위에서 언급한 사이즈는 dpi가 3배인 해상도를 기준으로 한 사이즈다. 따라서 아이폰은 3으로, 아이패드는 2로 나누면 화면상의 픽셀 사이즈가 된다.
- 6.5인치: 414x896
- 5.5인치: 414x736
- 12.9인치: 1024x1366
자, 그러면 이제 위 사이즈로 만든 뒤 스크린 캡쳐를 하자.
크롬에서 스크린 캡쳐 하기
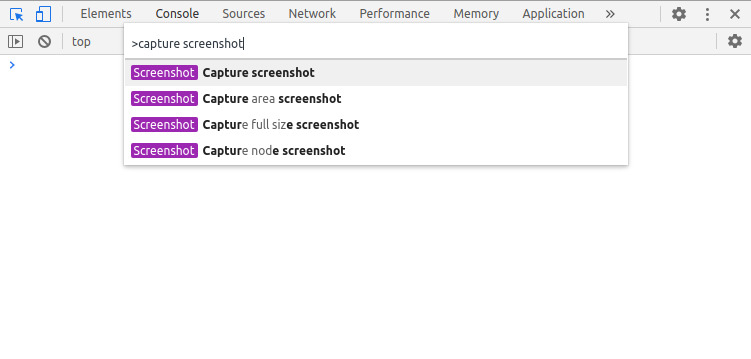
크롬은 개발자 도구에서 스크린 캡쳐를 지원한다. 개발자 도구로 포커스를 옮기고 Ctrl+Shift+p를 눌러 보자. 그러면 입력창이 뜨는데 여기에 “capture screenshot”이라고 적자. 그리고 capture screenshot이 선택된 게 확인되면 엔터. 현재 떠 있는 화면의 스크린샷이 떠진다.

이후 캡쳐한 이미지를 폰의 경우 위아래로 3배, 패드의 경우 위아래로 2배 키워서 업로드하면 끝이다.
커맨드라인에서 변환하기
ImageMagick을 사용해서 커맨드라인으로 이미지 사이즈를 키우고 자를 수 있다. 이렇게 하면 편하다.
mogrify -path . -resize 1242x2688^ -gravity North -extent 1242x2688 *.png